※本記事は2023年9月に編集しております。

ステマ規制ってSNSやブログアフィリエイトも関係あるんでしょ?ちょっと面倒臭そう。



そうなんです。
2023年10月からステマ規制がはじまり、違反者は措置命令などの対象になります。



ってことはブログを全部リライトしなくちゃいけないの?



そんなことはありません!
ブログならちょちょっと設定に手を加えるだけで対策できますよ。
ということで、普段から自身もブログを運営している筆者もしているステマ規制対策をご紹介します。
今回はこのブログでも使っているWordPressテーマ「SWELL」
※追記:2023年9月16日にSWELLのカスタマイズで設定できるようになりました!
詳細は記事の後半に追加しております。


ステマ規制とは?


ステマ規制とは2023年10月から開始される景品表示法による規制法です。
ステマとは?
「ステルスマーケティング」の略で、一般の消費者が事業者の広告かどうか判断しにくい表示をした場合のこと。
たとえば商品をPRするときにSNSなどで知り合いに良い口コミを宣伝してもらったり、インフルエンサーに依頼したにもかかわらず、消費者に知らせなかった場合はステマと判断されます。



つまり消費者に「広告ですよ」とお知らせしたうえで購入してもらうルートを作る規制法です。
WordPressテーマのSWELLでおすすめのステマ対策


ブログでのステマ対策でもっとも手っ取り早い方法が、ヘッダー部分に常に表示させておくことです。


ここに入れておけば、ホーム画面でも記事内でも表示されるので便利です。
他にもブログパーツを設定して呼び出す方法もありますが、圧倒的にこの方法のほうが簡単にできるのでおすすめです。
文言は「PR」などでもよいですが、一般の方が見ても広告だとわかるように、文章にしておいたほうが無難です。
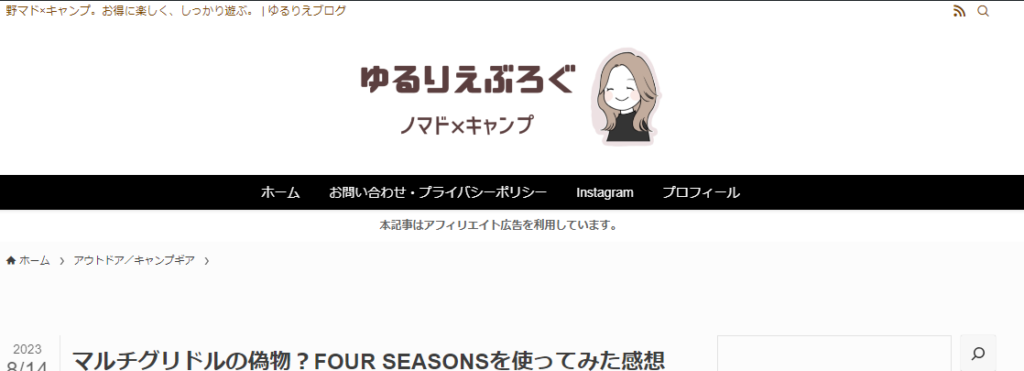
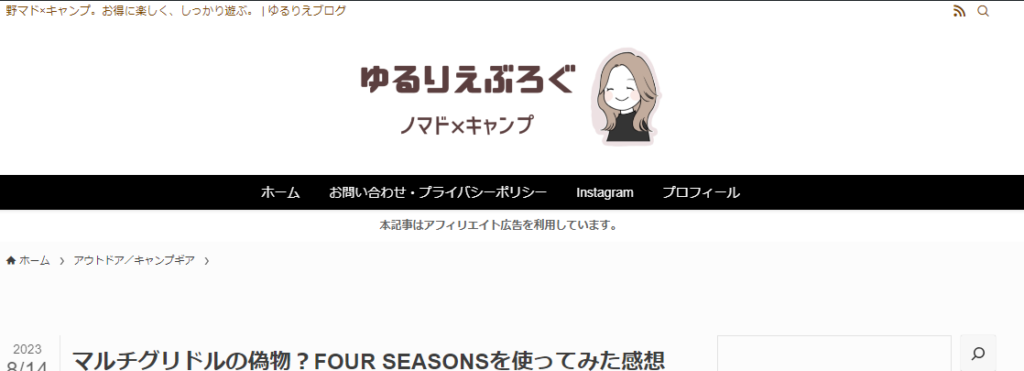
ゆるりえブログでは「本記事はアフィリエイト広告を利用しています。」と記載しています。
SWELLヘッダーにステマ規制対策をする手順
それでは具体的にWordPressテーマ「SWELL」
とっても簡単で初心者でもすぐにできるので、まだステマ対策をされていない方はぜひお試しください!


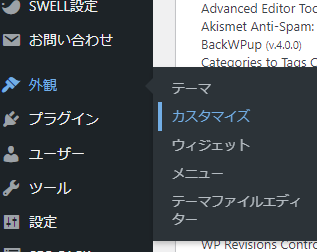
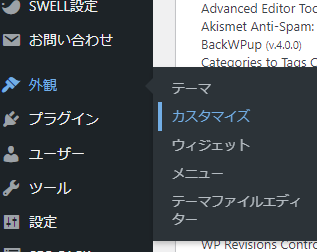
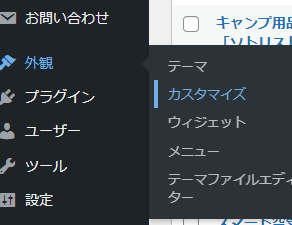
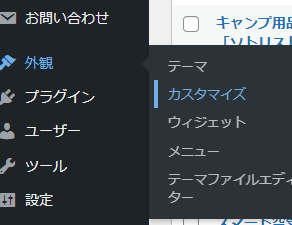
まずは設定のところから外観をクリックして、カスタマイズを開きます。




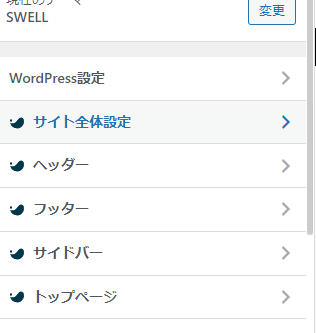
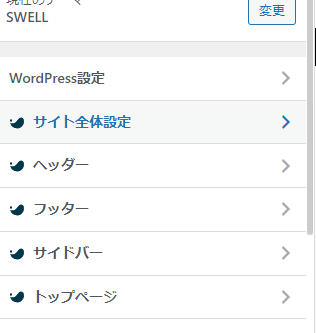
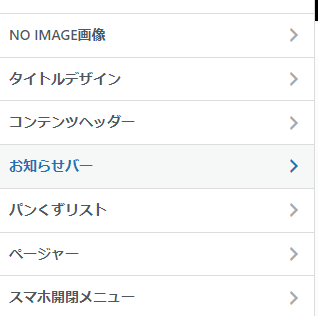
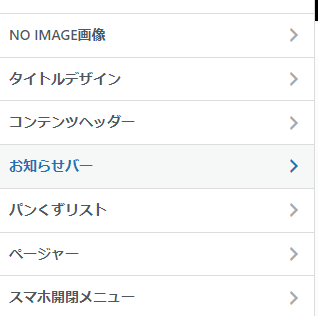
次にサイト全体設定を開き、お知らせバーをクリックします。


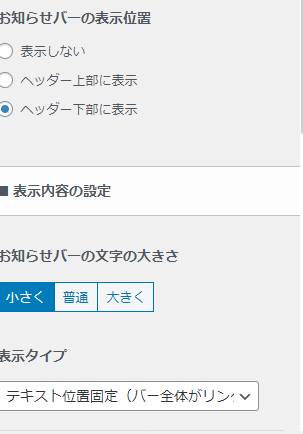
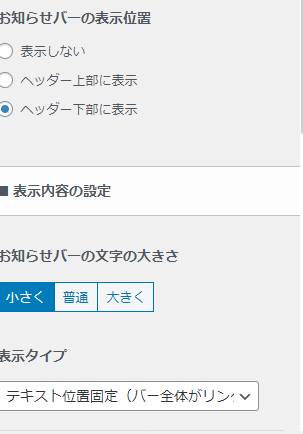
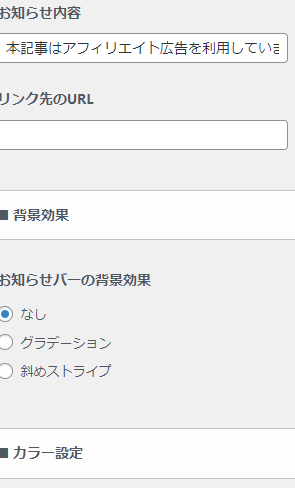
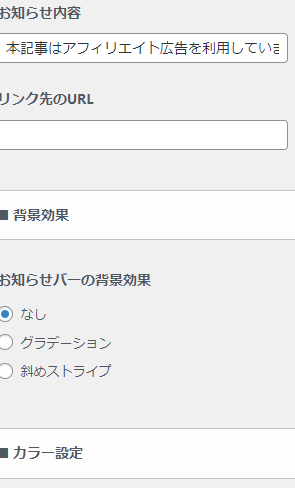
ヘッダーの上か下のどちらに表示させたいかを選び、お知らせバーの文字の大きさも設定します。
ゆるりえブログでは小さく設定しておきました。


お知らせ内容のところに、入れたい文章を入力します。
例
- 本記事はアフィリエイト広告を利用しています。
- 本記事はアフィリエイト広告を含みます。
- PR記事
あとは自分のサイトを開いて、正しく表示されているか確認してください。
あとはお好みでお知らせバー横に説明文のリンクをつけるのもおすすめです。
SWELLのカスタマイズでステマ規制対策の設定が可能に!
2023年9月中旬、SWELLを開発されている了さん(@ddryo_loos)より、カスタマイズでステマ規制対策の設定ができるようになったと周知がありました!
時代の流れに迅速に対応してくれて、ユーザーに随時教えてくれるのがWordPressテーマ「SWELL」の良いところでもあります。
実際に私も広告表記をやってみました。
テーマがアップデートされている場合は、更新したかどうかを確認してください。
せっかくアップデートされたのに、テーマを更新していないと設定が表示されません。


ダッシュボードから外観を選び、カスタマイズを開きます。


投稿・固定ページをクリックして次にすすみます。


PR表記をクリックします。
ここでPR表記の欄が無い場合は、テーマが更新されていない可能性があります。ダッシュボードに戻ってテーマを更新してくださいね。




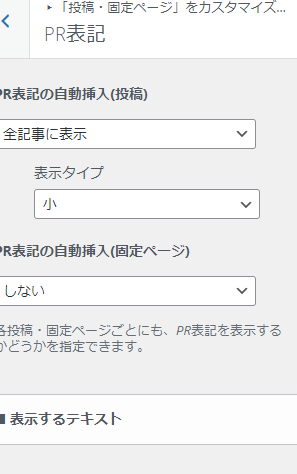
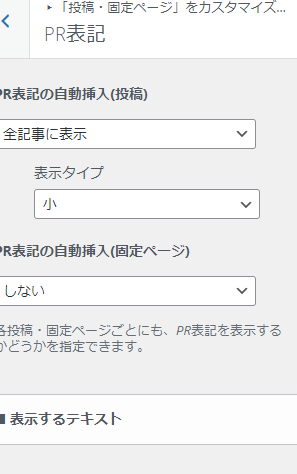
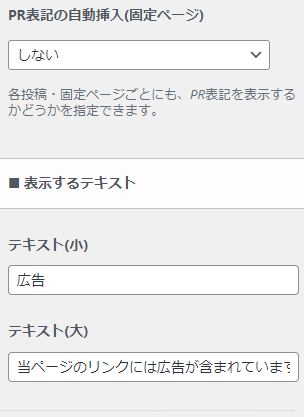
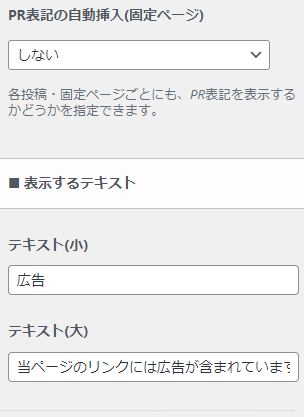
「PR表記の自動挿入(投稿)」を設定します。
私は「全記事に表示」にしました。あとはデフォルトのままです。
これで設定は完了です。
設定が完了したら表記されているか確認してみてください。
ゆるりえブログではこのような感じになりました。


とりあえず、SWELLの広告表記を設定しておけば間違いないと思います。
加えてこれからご紹介する注意点を確認しておきましょう。
ステマ規制対策の注意点


一番簡単なステマ規制対策のやり方をご紹介しました。
とはいえ、お知らせバーで設定をしたからといって完璧とは限りません。
たとえば広告主に商品提供をしてもらった場合は、必ず本文中に記載しておきましょう。
「本記事は○○から商品提供を受けてご紹介しております。」
など商品提供の場合はきちんと記載しておくほうが、信頼性もアップします。
その他のステマ規制対策は?
ブログをやっている人の中には、X(旧Twitter)やインスタグラムをやられている方もいるのではないでしょうか。
もちろんこれらのSNSもステマ規制の対象になります。
ではインスタグラムなどのSNSに広告を載せる場合は、どのようにすればいいのでしょうか。
ご紹介したお知らせバー以外のステマ規制対策を以下にまとめましたので、参考にしてみてください。
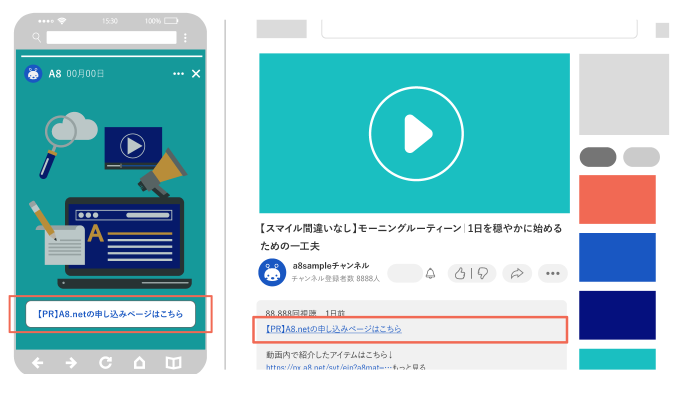
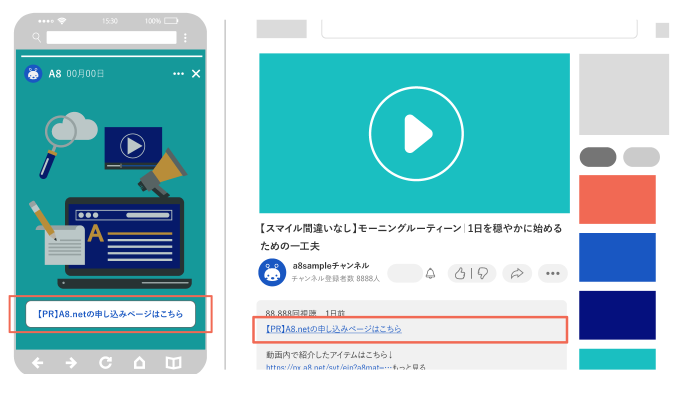
URLリンクの前に【PR】をつける


ASPサイトのA8.netではSNSの場合はURLの前に【PR】をつける方法を例としてあげています。
これまでURLリンクを貼るだけでしたが、今後はURLテキストと一緒に広告であることを表示する必要があります。
SNSのに広告を貼る場合はこちらのやり方がもっとも有効です。
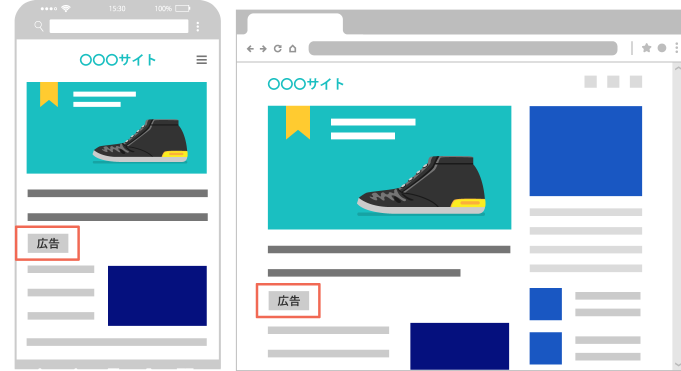
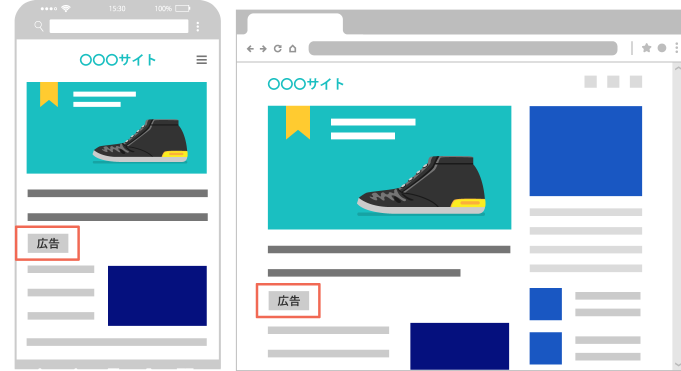
広告の直前に表示


広告の直前にアフィリエイト広告であることを表示することも有効です。
毎回記入するのが面倒な気もしますが、もっとも確実なステマ規制対策のやり方でもあります。
オーバーレイでサイト全体に表示


ヘッダーではなくオーバーレイとして表示させるステマ規制対策の方法です。
×印を押すと消えるため閲覧者が見逃すことはないので、こちらも確実な表示方法といえます。
ステマ規制対策をして信頼できるブログを!
今回のステマ規制は対策をしないと、登録しているASPや広告主から罰則を受ける可能性もあります。
まずは今回ご紹介した対策を実践しておけば、問題はないでしょう。
現時点での推奨されている表示方法に関しては、こちらを参照ください。
しっかり対策をして信頼性のあるブログを作れば、見る人も安心して商品をチェックできますよ。
▽今回ご紹介したWordpressテーマについての記事はこちら